LottieFiles vs Alternatives: A Comprehensive Guide
Dec 21, 2024A detailed comparison of LottieFiles vs alternatives like GSAP, animated GIFs, and Rive, helping you choose the best animation tool for your project.
LottieFiles vs Alternatives: A Comprehensive Guide
Choosing the right animation tool for your project can be crucial for both performance and workflow. This article provides a detailed analysis of LottieFiles vs alternatives, drawing from various sources to help you make an informed decision. We'll explore LottieFiles, its strengths, weaknesses, and how it compares to other options like GSAP, animated GIFs, Rive, and more. This guide aims to be your one-stop resource for understanding the landscape of web and mobile animation.
Understanding Lottie and LottieFiles
Lottie, initially developed by Airbnb engineers, is an animation file format based on JSON. It allows designers to export animations from After Effects and use them across various platforms. LottieFiles is an independent platform that complements the Lottie ecosystem, offering tools for designers to upload, test, buy, and download animations. This platform also provides plugins for After Effects, which streamline the animation workflow.
The Origins of Lottie
In 2015, Hernan Torrisi created the Bodymovin plugin for After Effects, enabling the export of animations to JSON format. This innovation was further developed by Airbnb in 2017, leading to the creation of iOS and Android libraries that could render these JSON files, which they named "Lottie". This open-source approach fostered a community of designers and engineers working together to push the boundaries of animation.
LottieFiles: An Independent Platform
Unlike Lottie itself, LottieFiles is an independent platform where designers can share, test, and manage their animations. It offers features that enhance the workflow, such as animation previews, uploading capabilities, and file storage. The platform's plugin for After Effects is a key element in making the transition from animation design to implementation seamless.
LottieFiles vs GSAP
When comparing LottieFiles vs alternatives, GreenSock Animation Platform (GSAP) often comes into the conversation. GSAP is a JavaScript library known for its robust animation capabilities and cross-browser compatibility.
GSAP's Strengths
GSAP excels in creating complex animations directly in code, offering a high degree of control and flexibility. It is particularly suited for interactive animations and dynamic content where real-time manipulation of animation parameters is needed. GSAP also addresses cross-browser inconsistencies when working with SVG animations.
Why Choose LottieFiles Over GSAP?
While GSAP offers excellent control, the workflow with Lottie and After Effects can be more intuitive for designers familiar with motion graphics. LottieFiles allows designers to create animations in a visual environment (After Effects) and then effortlessly integrate them into web or mobile projects. The pre-generated nature of Lottie animations makes it easier for teams where not everyone is comfortable with coding.
When GSAP Might Be Better
GSAP is preferable when animations need to respond to user interactions dynamically or when you require precise control over every aspect of the animation. If you are building a website or application where animations need to adapt to different data sets, GSAP offers a more flexible, code-driven approach.
LottieFiles vs Animated GIFs
Animated GIFs have been a staple of web animation for a long time, and they are still relevant for certain use cases. Let's compare LottieFiles vs alternatives like GIFs.
The Limitations of Animated GIFs
Animated GIFs are relatively simple to implement but lack the scalability and quality of Lottie animations. When scaled, GIFs can become pixelated and lose clarity. They are also limited by their static nature, making them unsuitable for interactive content.
Why LottieFiles Often Wins
Lottie animations are based on vector graphics, allowing them to scale without losing quality. This makes Lottie ideal for responsive designs where animations need to look crisp across various screen sizes. Lottie also offers better performance in most cases and the ability to control aspects of the animation dynamically (though to a lesser extent than Rive).
When GIFs Might Be Acceptable
Animated GIFs can be a simple solution for basic, non-interactive animations with minimal scaling requirements. If you need a small, looping animation for a very basic purpose, a GIF might be the most straightforward solution. However, for any complex animations or user interfaces, Lottie is generally a superior choice.
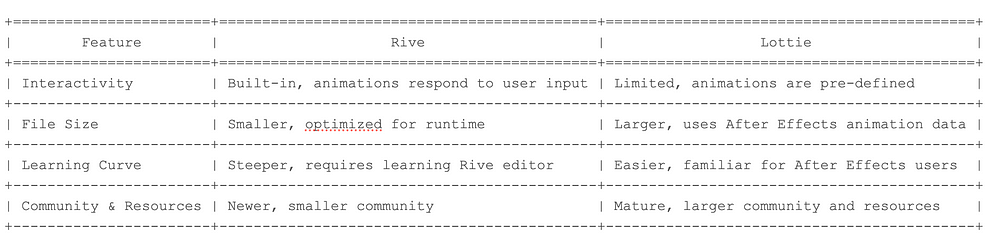
LottieFiles vs Rive
Rive is a newer animation tool that competes directly with Lottie, and a comparison of LottieFiles vs alternatives must include Rive. Rive is known for its focus on real-time, interactive animations.
Rive's Advantages
Rive offers several advantages, including smaller file sizes, improved performance, and better control over animation states. This is because Rive is designed from the ground up for real-time animation, rather than using a format initially developed for other purposes. Rive's state machines enable complex, interactive animations that respond to user inputs.
When to Choose LottieFiles
LottieFiles is often preferable when you have existing animations created in After Effects or when you need to integrate pre-built animations easily. Lottie's larger community and simpler workflow can also be beneficial for teams that prefer the familiarity of After Effects.
When to Choose Rive
Rive is the better choice when performance and interactivity are paramount. If you need animations that change state based on user interaction or other dynamic conditions, Rive's state machines are a considerable advantage. The smaller file sizes also make Rive a more suitable choice for applications where file size and performance are critical.
Other Alternatives to LottieFiles
While Lottie, GSAP, Rive, and animated GIFs are some of the more popular options, there are other alternatives to consider when comparing LottieFiles vs alternatives. These include:
Custom Animations
You can create custom animations using CSS or JavaScript. This approach provides ultimate control but can be time-consuming and requires considerable coding expertise.
Videos
Videos can be used for complex animations, but they are not as flexible or interactive as vector-based animations. Videos are also not as well suited for responsive designs, as they don't scale as well as vectors.
Key Considerations When Choosing
When deciding between LottieFiles vs alternatives, consider these factors:
Performance
Lottie and Rive generally outperform GIFs, but Rive often has the edge due to smaller file sizes. GSAP's code-based approach can also lead to high performance with careful optimization.
Interactivity
Rive excels at creating interactive animations with state machines. GSAP also offers interactivity through code, while Lottie's interactivity is more limited. GIFs are static and not suitable for interactive content.
Workflow
Lottie's workflow, especially with the LottieFiles plugin, is straightforward for designers familiar with After Effects. GSAP requires a code-driven approach. Rive has its own animation editor, which has a learning curve for those used to other animation tools.
Community and Resources
Lottie has a large community and plenty of resources due to its maturity. Rive's community is growing rapidly but is still smaller. GSAP also boasts a robust community and extensive documentation.
Making the Decision
Choosing between LottieFiles vs alternatives depends on the specific needs of your project. Here’s a summary:
- LottieFiles: Best for integrating existing After Effects animations, simple animations, and when ease of use is a priority.
- GSAP: Best for complex, dynamic, and interactive animations where precise control through code is needed.
- Rive: Best for interactive animations with state management, smaller file sizes, and optimal performance.
- Animated GIFs: Suitable for basic, non-interactive animations where scaling is not a concern.
- Custom Animations: Suitable for highly specific animations where complete code control is needed.
- Videos: Best for complex animations where interactivity is not needed.
Conclusion
Understanding the nuances of LottieFiles vs alternatives is key to choosing the right tools for your animation needs. Each option has its strengths and weaknesses, and the ideal choice depends on factors like project complexity, performance requirements, and team expertise. By carefully evaluating your needs and considering the information above, you can select the tool that best fits your project.
 Credit: tracxn.com
Credit: tracxn.com
![]() Credit: stackoverflow.com
Credit: stackoverflow.com
 Credit: medium.com
Credit: medium.com
 Credit: medium.com
Credit: medium.com
 Credit: medium.com
Credit: medium.com
Exploring the Landscape of AI Web Browsing Frameworks
Published Jan 24, 2025
Explore the landscape of AI web browsing frameworks, from browser-integrated assistants to dedicated automation platforms. Learn how these tools are transforming the web experience with intelligent content extraction, task automation, and user-friendly interfaces....
OpenAI Operator: A New Era of AI Agentic Task Automation
Published Jan 23, 2025
Explore OpenAI Operator, a groundbreaking AI agent automating tasks by interacting with computer interfaces. Discover its capabilities, limitations, and impact on the future of AI....
React OpenGraph Image Generation: Techniques and Best Practices
Published Jan 15, 2025
Learn how to generate dynamic Open Graph (OG) images using React for improved social media engagement. Explore techniques like browser automation, server-side rendering, and serverless functions....